CSSでつまずくとお腹が痛くなります
はてなブログのカスタマイズは暫く手を出さない予定だったのですが
たまに毒を吐く(id:dokuwohaku)さんのブログ記事にたどり着き
急遽h2タグを追加しようと思った
のだが
じゃないところでつまずいてしまいました
まさに思いもよらない落とし穴・・

出典:a guy still meets the world
- 1. よくあるCSSが反映されない原因
- 2. 想像と違うCSSが適用された時のショックは大きい
- 3.インポート元のCSSを修正して対応する
- 4.はてなブログのCSS編集をDropboxで高速化する方法も
よくあるCSSが反映されない原因
本題の前に一度確認です
以下のような誤りがないかチェックしてみてください
CSS書き間違えチェック
- 表記を間違っていないか
- 全角スペースが入っていないか
- 何かを不意に消してしまっていないか
- 書く場所を間違っていないか
これらをチェックしてもなお変わらなかった時の対応方法を今回はまとめます
想像と違うCSSが適用された時のショックは大きい
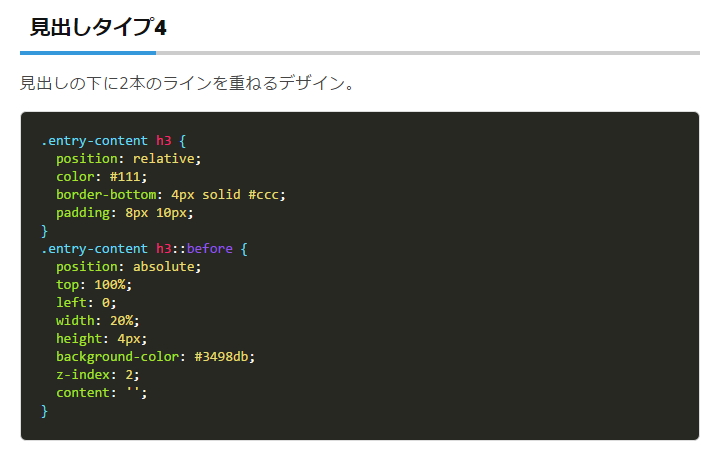
僕がはてなブログの見出しのカスタマイズで参考にしたのは以下のブログです
今回はこちらのデザインにしようと思いました

そしていつものように「デザイン」→「デザインCSS」へ

変更したのはh3をh2に変えたことと色を変えただけ
表記の誤りなし。よし。問題なし
「変更を保存する」をして、
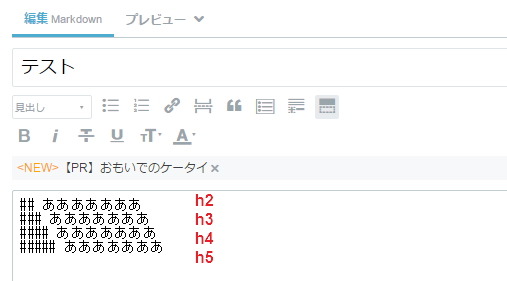
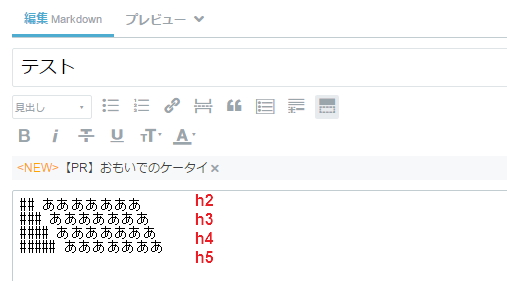
テストページを作って

よしプレビューを表示

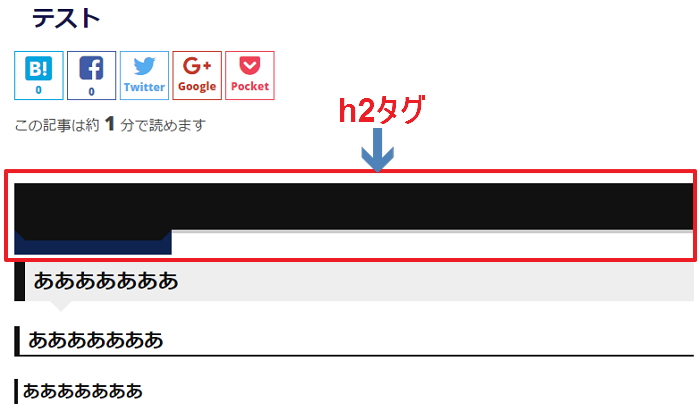
お前はだれだ
インポート元のCSSを修正して対応する
原因はすぐにわかりました

「自分が加えたCSS」と
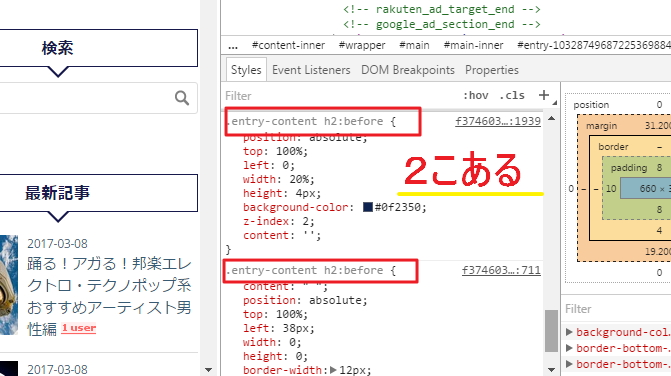
「見に覚えのないCSS」が重複していてあんなことになっていました
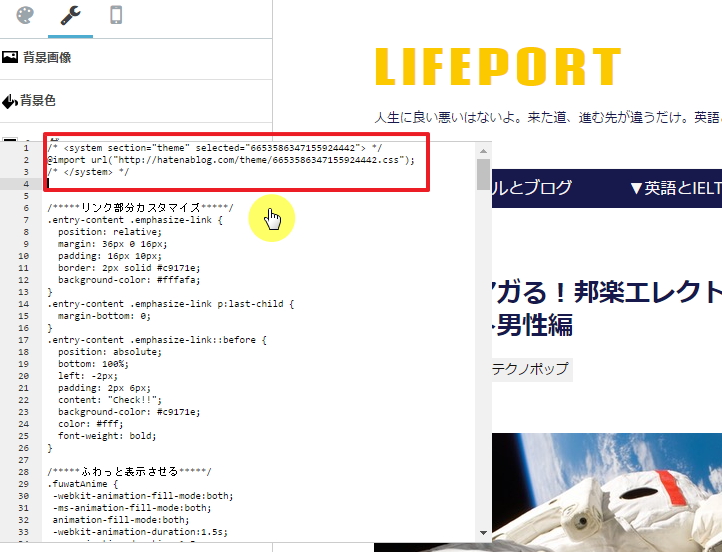
この「見に覚えのないCSS」も「デザインCSS」の中にあります

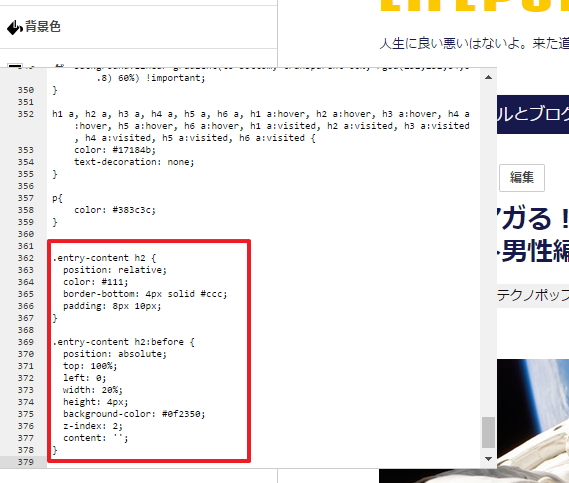
ブログテーマをインストールしている方はデザインCSSの一番最初にこのような記載があるはずです
こちらから「.css」のURLをコピーしてブラウザで新しく開いてください
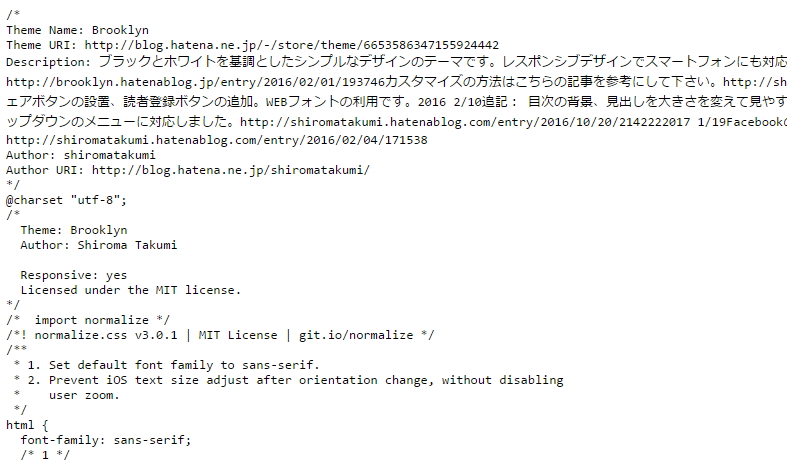
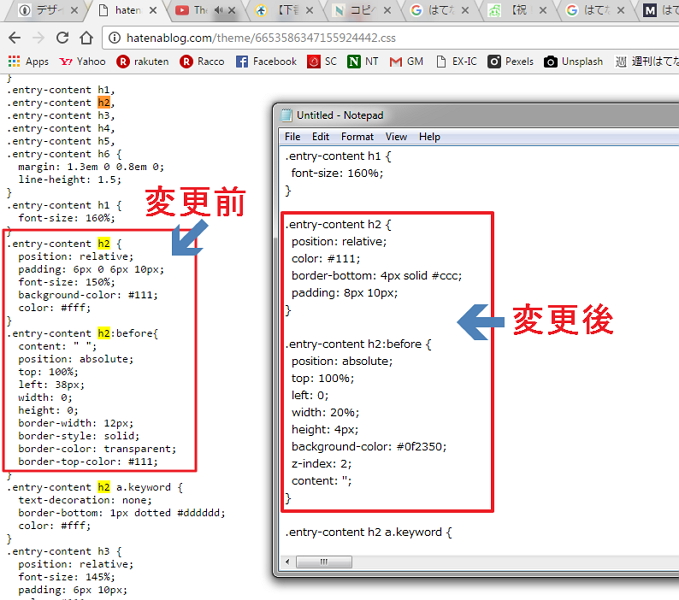
するとこのような画面が表示されるはずです

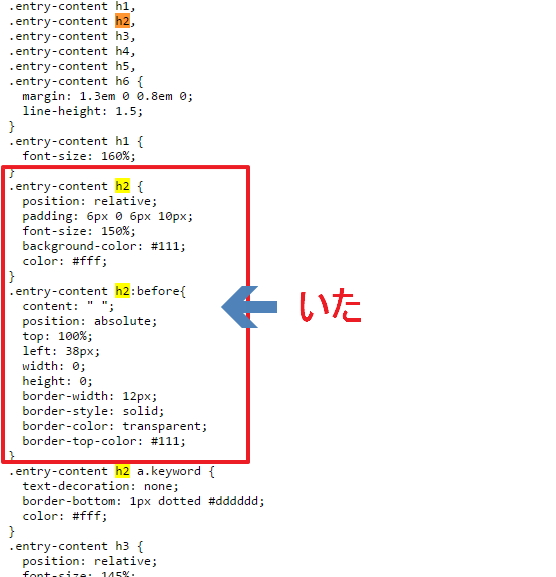
ここで「Ctrl + F」で該当のタグを探してみると
(今回の僕で言うと.entry-content h2です)

このタグを直さない限り僕のh2は一生あんなチョコバーみたいな状態です
これで原因はわかりました
しかしこの表記をこの場で直すことは出来ません
僕が講じた対応方法は以下のとおりです
インポート元のCSS変更方法
①インポート元のCSSを全てコピー
②メモ帳などに貼り付け
③重複していたタグを差し替え
④その他の重複タグも同様に変えておく
⑤メモ帳を全てコピー
⑥はてなブログの「デザインCSS」へ貼り付け
⑦変更を保存する
先ほどのh2タグは以下のように変更しました

差し替えが完了したらデザインCSSへまるごと貼り付けます

これで全てのCSSを「デザインCSS」へ書いていることになります
貼り付けが完了したら修正は完了です

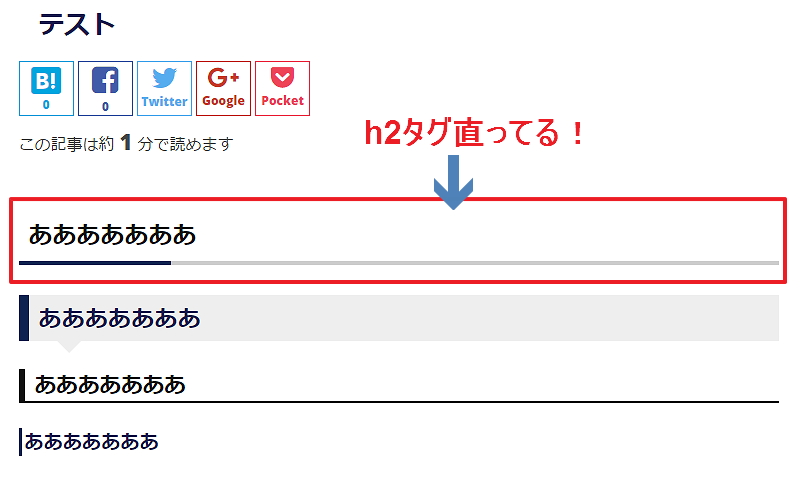
再度テストページを確認します
次はきっとうまくいく!

良かった・・・
はてなブログのCSS編集をDropboxで高速化する方法も
今のところ不便さを感じていないので僕は移行しておりませんが
DropboxやGoogle driveへ移行すると高速化が見込めるという情報もありました
以下のなかじ (id:nakaji999)さんの「なか日記」ブログで紹介されています
ひょっとしたらこちらのほうが良いのかもしれないので
はてなブログに慣れていらっしゃる方は試みてください
他にもインポート元のCSSを変更する方法はあるかもしれないのですが
ひとまずはこの方法で進めていこうと思います
最後まで読んで頂いてありがとうございました












