今回はご自身のPCやスマホからのアクセスと
ブログ記事プレビューをGoogle Analyticsのデータから除外する方法を紹介させて頂きます
Google Analyticsの初期設定
こちらの「てつ」さん(id:mutant-tetsu)のブログに詳しく案内されております
まだ初期設定が終わっていない、という方は
まずこちらからご設定をお願い致します
はてなブログ運営のアクセス除外設定をしよう
今回案内する除外設定は以下の3つです
- 自分のPCからのブログへのアクセスの除外設定
- 自分のスマホからのブログへのアクセスの除外設定
- ブログ記事のプレビューのページアクセスの除外設定
プロじゃないし9割くらい除外できれば良いよね
初心者なのでシンプルな方法だけを紹介します
自分のPCのアクセス除外設定
除外方法:グーグルアナリティクスオプトアウトをインストール

グーグルアナリティクスオプトアウト(Google Analyticsオプトアウト)
グーグルアナリティクスの javaScript(ga.js、analytics.js、dc.js)によるデータの収集や
使用を無効にできるブラウザの拡張機能です。このアドオンをお使いのブラウザに設定する事で、
自分のサイトにアクセスしてもグーグルアナリティクスで計測されなくなりますメリット:ダウンロードするだけ。簡単なので初心者でもすぐに実践できる
デメリット:お使いのPC・ブラウザごとに設定が必要。スマホは非対応
https://chrome.google.com/webstore/category/apps
↓
②「Google Analyticsオプトアウト」で検索
↓
③ダウンロード(+無料をクリック)
詳しい方法が以下のサイトで紹介されております
自分のスマホのアクセス除外設定
iPhoneの場合
除外方法:cookiesでブロック
先に手順を説明します
↓
②【ご自身のiPhoneで作業】javaScriptのテンプレートをコピー(※後ほど詳しく)
↓
③【ご自身のiPhoneで作業】適当なサイトをブックマーク
↓
④【ご自身のiPhoneで作業】ブックマークしたサイトの「編集」(※ブックマークレット)
↓
⑤【ご自身のiPhoneで作業】自分のブログを開く
↓
⑥【ご自身のiPhoneで作業】自分のブログを見ている状態で先ほど編集したサイトを開く
↓
⑦【ご自身のiPhoneで作業】「OK」と画面に出る⇒完了
詳しい方法が以下のサイトで紹介されております
ですので僕は初心者の方が向けに補足をします
①のGoogle Analyticsの設定の補足

②のjavaScriptのテンプレートの補足
この記事を”PC”で見ていたら下記javaScriptテンプレートを今コピペしても意味がありません
”iPhone”で開いて、”iPhone”でコピペしてくださいね
javaScript:(function(){var a=document.createElement(‘script’);a.src=‘http://www.google-analytics.com/urchin.js’;a.onload=function(){__utmSetVar(‘no_analytics’);alert(‘ok’);};document.getElementsByTagName(‘body’)[0].appendChild(a);})()
ブックマークレット???
ブックマークレット
レートじゃないですよ
ほとんどのサイトで完全にスルーされていますが僕は全然意味がわからなかった
ブックマークレット
ブックマークレットとはjavaScriptで出来た簡単なプログラムのことです
なぜ”ブックマーク”がついているかというと、ブックマークをしたりブックマークバーを使用して
プログラミングを発生させるためそのような名前がついています
ブックマークレットにおいて、ブックマークする時に使用するURL(サイト)は単なるダミーで
基本的にどんなサイトでも構いません。重要なのは通常URLが記載されている部分に本題のプログラミングをjavaScriptで記入することです。本来ならURLを読み込んでサイトが表示されますがブックマークレットは選択した瞬間に読み込んだプログラミングが発生します。この方法が大変簡単なために世界中のプログラマーたちがたくさんの便利なブックマークレットをウェブ上で公開しています
今回のブックマークレットの手順
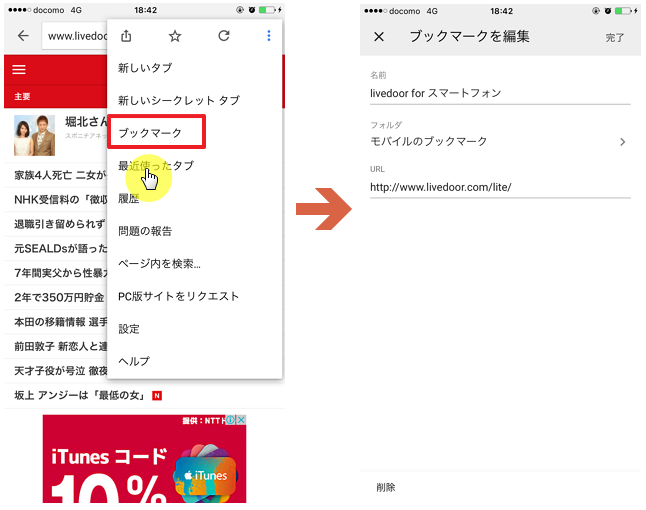
適当にサイトを開く
(僕は普段使わないライブドアニュースのサイトにしました)

続いてこのサイトを通常のようにブックマーク、編集画面へ
(iPhoneだと一回ブックマークして、そのあとにブックマーク一覧から編集画面に進むはずです)

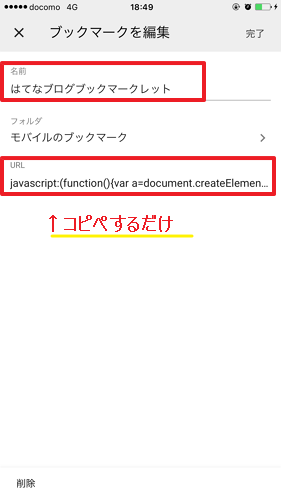
その後、URLの部分に上記のjavaScriptを貼り付ける
(任意で名前も変えてしまいます、cookies情報は2年後に更新する必要があるためです)

ここまで完了したらご自身のブログを開きます

開いた状態で先ほど変更したブックマークレットをブックマーク一覧から選択
下記のような「OK」が出れば完成です

Androidの場合
除外方法:ブラウザアプリ「Sleipnir Mobile」をダウンロード

手順を説明します
↓
②アプリ内から「Googleアナリティクス オプトアウト」を検索
↓
③Googleアナリティクス オプトアウトをインストール、おわり
僕がAndroidでないため詳しい方法は以下のサイトをご参照下さい
最初この方法をiPhoneで試したのですができませんでした
僕の方法が間違っていたのかもしれませんのでトライしてもよいかと思います
ここまでが「自分の使用端末からのアクセスを除外する方法」です
続いては「ブログ記事作成中に行うプレビューを除外する方法」です
ブログ記事プレビューのアクセス除外設定
除外方法:Google Analyticsでフィルター設定
↓
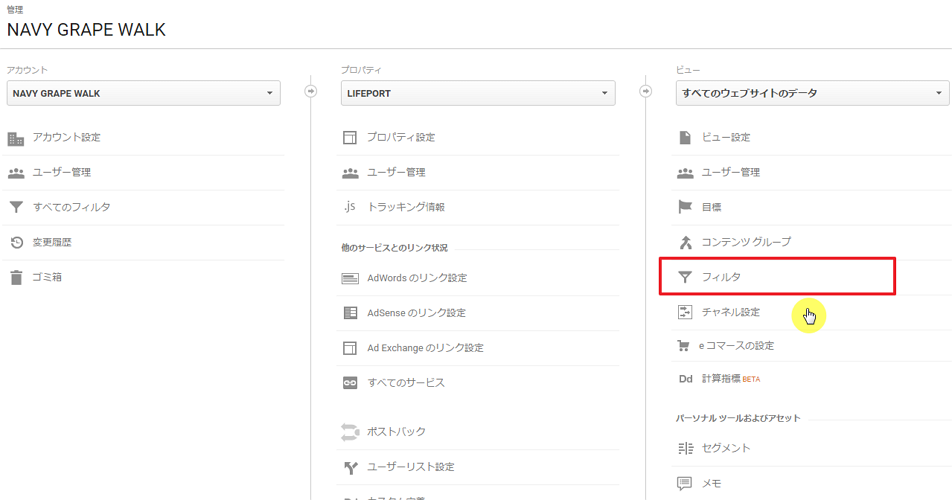
②「管理」→「フィルタ」に進む
↓
③「フィルタ」内に下書きページの除外設定をする、保存しておわり
本題の前にGoogle Analyticsについて少し紹介します
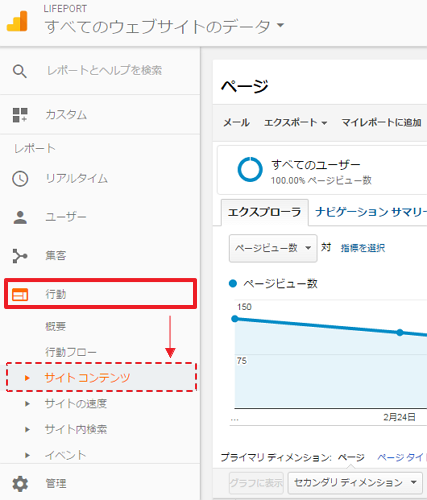
Google Analyticsを開いて「行動」の中の「サイトコンテンツ」を選択してください
ここを確認することで「どのページを訪問した方が閲覧したか」が確認できます

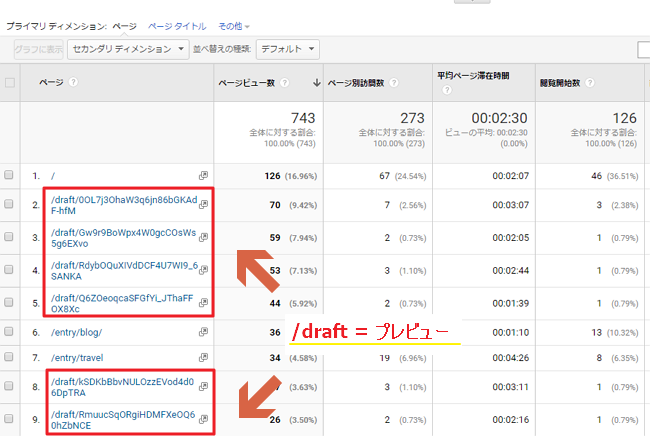
実際の画面がこちらです

これは僕のはてなブログを始めたばかりの頃の過去データですがご覧の通り
「/draft/」で始まるURLがほとんどを占めています
これこそが「プレビュー」のアクセスログで、今後野放しにすると
大きな誤解を生んでしまうため除外が必要です
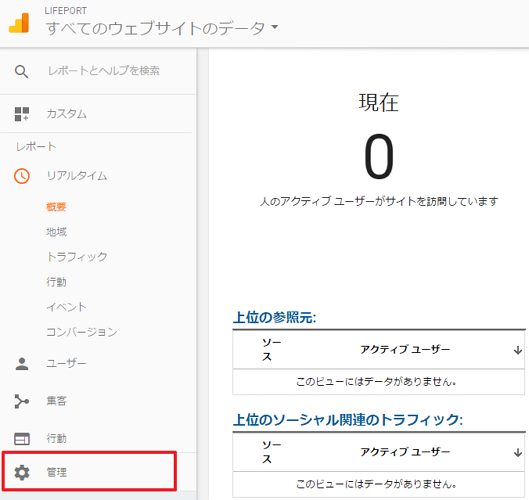
先ほど「行動」と書かれていた箇所の最下部に「管理」と書かれているのでここから除外設定を行います

クリックするとこのような画面へ移りますので
一番右側の「フィルタ」を選択して下さい

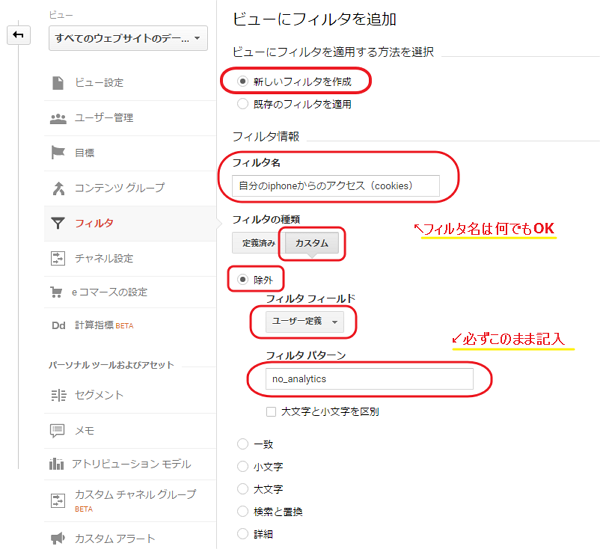
そして以下のように設定を行います

※他の方と違うのですが現状除外できているので問題ないかと思います・・
【保存】と書かれている上に
「フィルタの確認の詳細」と書かれています
ここをクリックするとこ現在除外しようとしているフィルターが
どうGoogle Analytics上で影響するかが確認できますのでご活用下さい
少しでもお役立ちできれば幸いです
何か誤った記述があれば教えてください












